
Html & CSS Coding
<H2>Working with code</h2>
In the digital age that we live in, it is important for designers to have a basic understanding of how to work with code. I have chosen a couple of simple projects to show the kinds of things I have done using HTML and CSS. For the actual coding process I used the program Brackets.
<P>Emails</P>
Rucksack is a printed bi-annual photography and travel publication dedicated to both visual and literal storytelling. For this project I created an email to promote their products, that features their third issue, Island (this was the most recent issue at the time), using HTML and CSS coding. The above GIF is the same one used in the email.
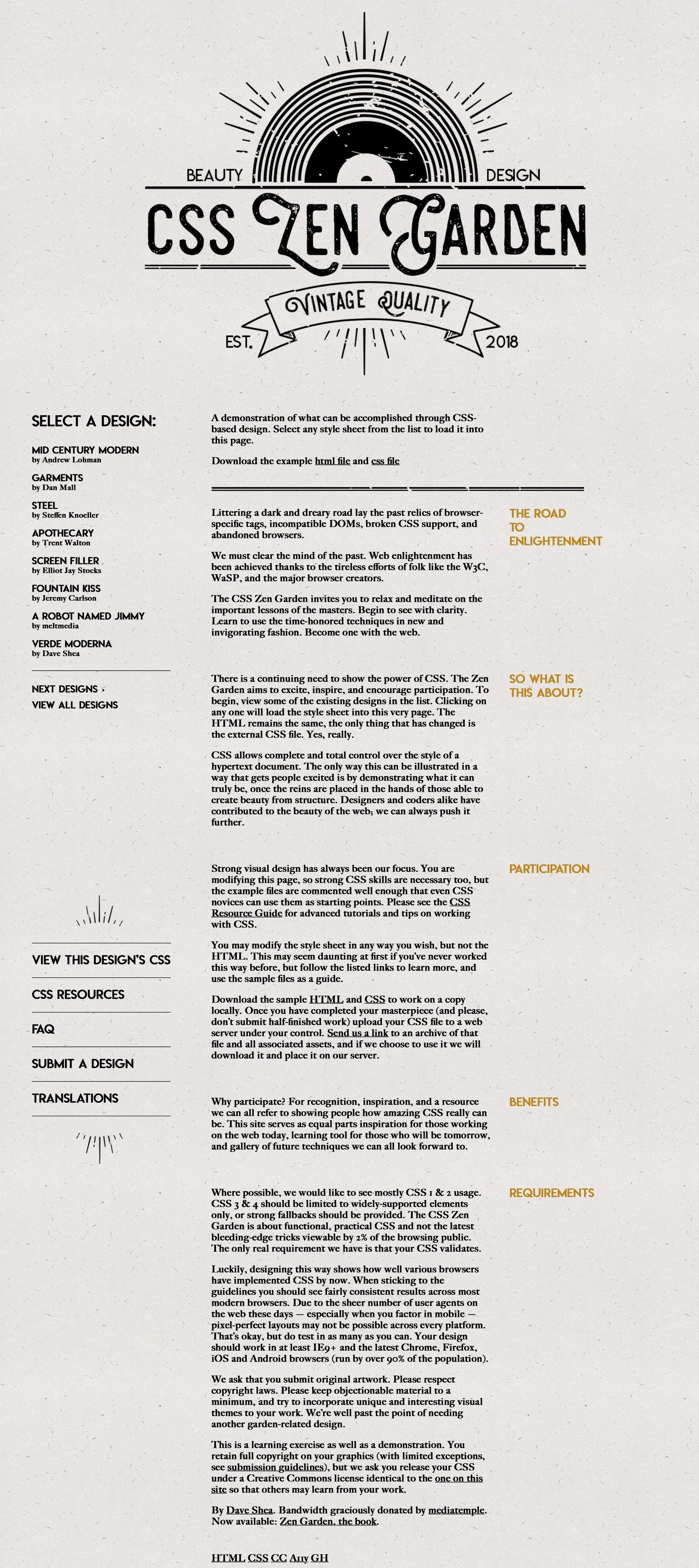
<P>Css Zen Garden</P>
CSS Zen Garden is a project to help people practice and experiment with CSS. The website provides the HTML information and then you are free to do whatever you want with the CSS, to make your version of the Zen Garden whatever you want it to be! I decided to go with a rustic, grungy, slightly retro design, with minimal colors and a simple textured background. The header image/typography was designed in Adobe Illustrator.